Hiện nay Facebook đang cho phép tích hợp chat vào website vô cùng đơn giản và nhanh chóng. Đây được xem là một tính năng rất hữu ích, giúp website của bạn không cần phải cài thêm một plugin nào khác ( Nếu website bạn là WordPress ).
Vậy cách cài đặt nó như thế nào? Mời các bạn xem qua bài viết “Tích hợp Facebook Chat vào Website WordPress chỉ với 7 bước” nhé.
I.Tích hợp facebook chat vào website WordPress với 7 bước
1.Tạo Facebook Page
Để có thể tích hợp chat vào website thì trước hết các bạn cần phải tạo cho mình một Fanpage trước. Fanpage này phải là Fanpage của Doanh nghiệp bạn, vì tài khoản cá nhân không thể sử dụng tính năng tích hợp chat vào website được. Nên các bạn cần chú ý nhé
2.Cài đặt nền tảng Messenger
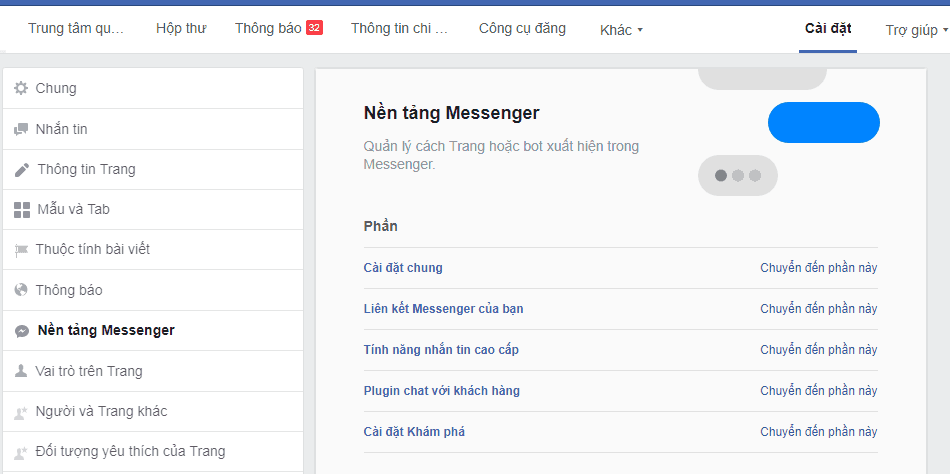
Tiếp theo, bạn hãy truy cập vào Thiết lập > Nền tảng Messenger

3.Khai báo tên miền với Facebook
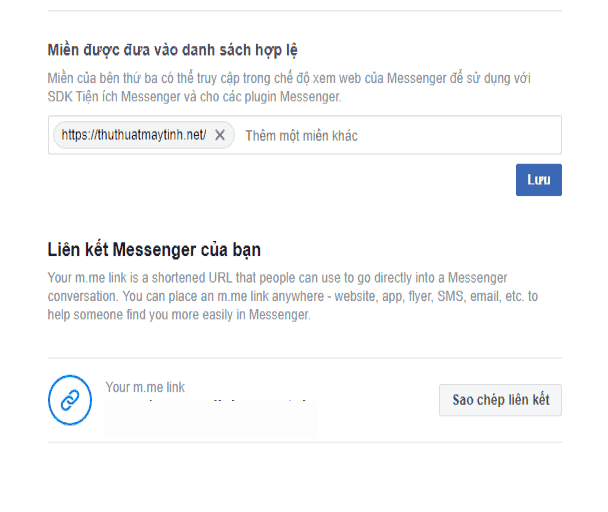
Ở bước này bạn chỉ cần thêm tên miền của doanh nghiệp bạn vào là được. Ví dụ như bạn có tên miền như https://thuthuatmaytinh.net …thì bạn chỉ cần thêm vào. Nên nhớ là tên miền doanh nghiệp nhé, vì đa số doanh nghiệp hay làm dịch vụ nên cần đến tính năng này. Còn blog cá nhân thì hiếm khi ngưới ta dùng đến.

Kéo xuống bên dưới một chút, bạn sẽ thấy tùy chọn để tiến hành cài đặt Messenger plugin chat với khách hàng
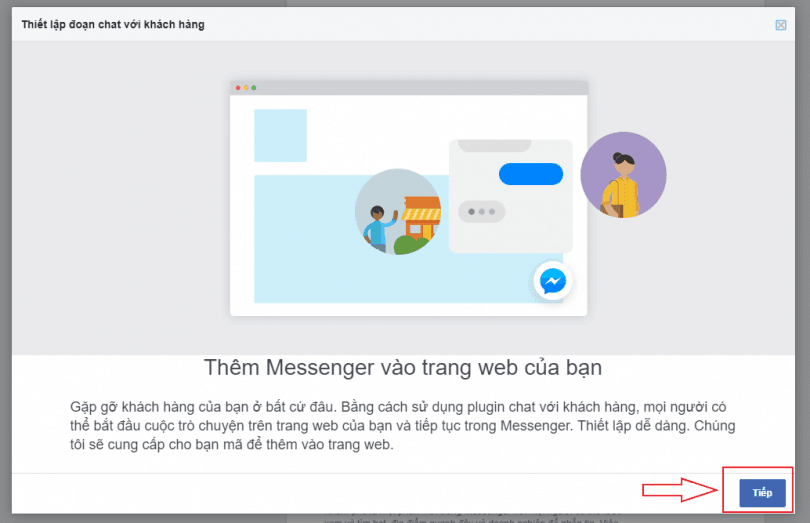
4.Tiến hành cài đặt
Ở bước này bạn sẽ là tiến hành các cài đặt các phần cơ bản như lời chào, ngôn ngữ, màu sắc…. hay thời gian phản hồi của doanh nghiệp bạn

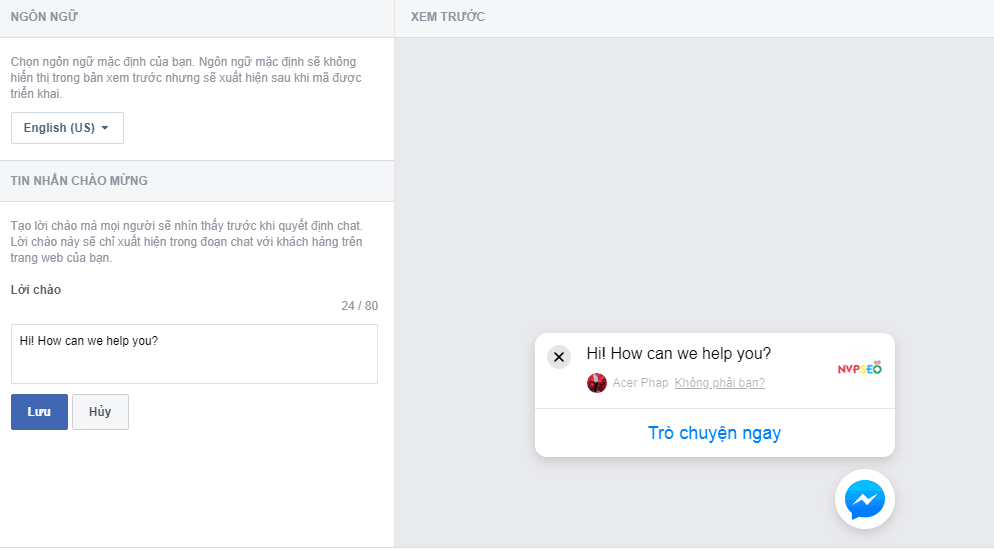
5.Cài đặt ngôn ngữ và lời chào
Ở bước này bạn có thể chọn cho mình loại ngôn ngữ mà mình yêu thích. Nếu bạn thích tiếng anh thì chọn tiếng anh, nếu bạn thích tiếng việt thì chọn tiếng việt nhé.

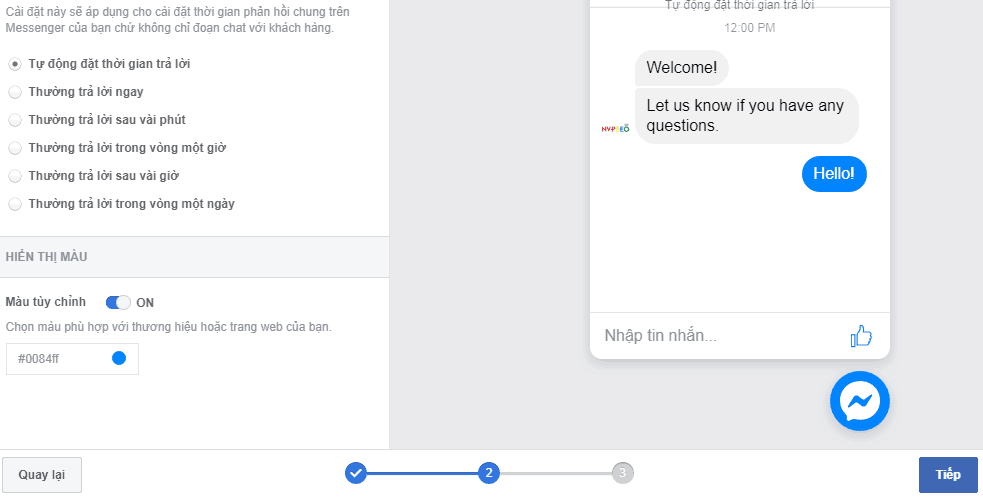
6.Cài đặt thời gian phản hồi và màu sắc
Fanpage cho phép bạn hiển thị thời gian phản hồi trên Messenger chat. Nếu bạn chọn “Tự động đặt thời gian trả lời” Facebook sẽ tính toán dựa trên thực tế để hiển thị thông tin với khách hàng.

Ngoài ra trong mục này còn có mục chọn màu sắc tùy theo sở tích của bạn nữa. Nên thoải mái chọn nhé
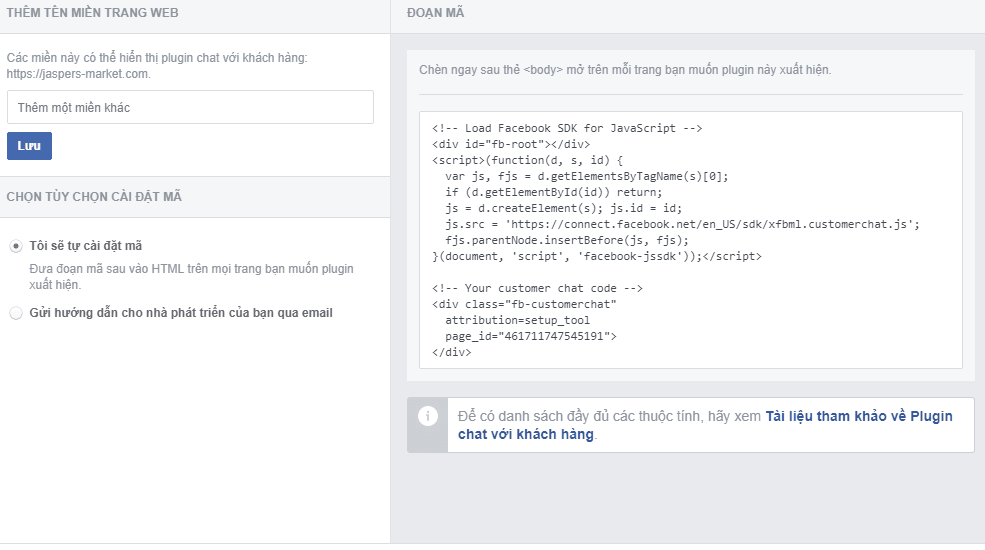
7.Thêm tên miền và lấy đoạn mã từ Facebook
Sau khi hoàn thành 6 bước trên rồi, việc cần làm là các bạn copy đoạn mã mà Fanpage cung cấp cho các bạn. Các bạn chỉ cần sử dụng đoạn mã này dán vào phần header hay footer của website. Nếu la website WordPress thì các bạn có thể sử dụng Plugin Header and Footer Scripts để chèn nhé. Sau khi chèn xong hãy quay lại trang chủ và thưởng thức nhé.

II.Những lợi ích và hạn chế của facebook chat
1.Lợi ích của Facebook Chat
Nếu website bạn là WordPress thì trong kho WordPress có nhiều Plugin free như Subiz, vChat, Tawk.to có thể giúp bạn thay thế Facebook Messenger. Nhưng tại sao nhiều doanh nghiệp ưa chuộng Facebook Messenger hơn?
Vậy lý do là gì?
Khác với những plugin Subiz, vChat, to. Facebook Messenger giúp bạn tương tác với khách hàng bất cứ lúc nào bạn muốn, ngay khi họ không để lại email hay số điện thoại
Một số thông tin của khách hàng như: giới tính, sở thích, lĩnh vực hoạt động, tầm tuổi, nơi ở…bạn có thể nắm được
Gửi thông báo, khuyến mại, sản phẩm tự động.
Dễ dàng sử dụng với nhiều người quản lý Fanpage
Không cần cài plugin
2.Hạn chế của Facebook Chat
Tuy nhiên, có một số điểm hạn chế mà bạn nên nắm được trước khi quyết định chuyển đổi:
Khách hàng bắt buộc phải có tài khoản Facebook
Quản lý khách hàng còn ít tính năng, chưa thực sự chuyên nghiệp
Không phân chia hỗ trợ khách hàng cho các hỗ trợ viên
Khó khăn trong việc tìm kiếm lại thông tin
Nặng cho website khi cài
III. Tổng kết
Với bài viết “Tích hợp Facebook Chat vào Website WordPress chỉ với 7 bước” chúng tôi hy vọng mỗi doanh nghiệp có thể cài đặt cho mình tính năng này vào website của mình. Nếu các bạn thấy bài viết này hay thì hãy like và chia sẽ nó nhé. Cảm ơn các bạn đã đọc bài.



Leave a Reply